
VS Code Extensions You Absolutely Needed in 2021

VS Code or Visual Studio Code is a popular tool for developers to write code. Here is the formal definition "Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications". As you may already know that you can use VS Code to write different kinds of programming languages such as PHP, Python, JavaScript, Flutter, etc. In order to make it easier for developers who write different programming languages, VS Code has a feature of extensions which is an add-on feature to bootstrap functionality of code editor to be more convenient. In this post, we going to look at some of the available extensions which are absolutely needed these days for VS Code lovers.
1. One Dark Pro
Atom's iconic One Dark theme for Visual Studio Code. This extension will make your editor dark which is good for your eyes while you code for a long time and it displays colorful of text based on syntax of each programming language.

2. Auto Close Tag
Automatically add HTML/XML close tag, same as Visual Studio IDE or Sublime Text. This extension can save up your time a lot just to type the close tag of the HTML element.

3. Auto Rename Tag
Auto rename paired HTML/XML tag. This extension is just like a twin with an auto-close tag extension. You have to install both for the easiest and time saving for dealing with HTML elements. It will auto rename the tag pair either you modify the open tag or the close tag.

4. Code Spell Checker
Spelling checker for source code. A basic spell checker that works well with camelCase code. The goal of the spell checker is to help catch common spelling errors while keeping the number of false postivies low.

5. Prettier - Code Formatter
Code formatter using prettier. Prettier is an opinionated code formatter. It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary.

6. Live Server
Launch a development local Server with live reload feature for static & dynamic pages

7. vscode-icons
Icon for visual studio code. It will auto setup icon in front of your files and folders in project explorer. It can help you to identify files and folders quickly.
![]()
8. Bracket Pair Colorizer
A customizable extension for colorizing matching brackets. This extension allows matching brackets to be identified with colors. The user can define which characters to match, and which colors to use.

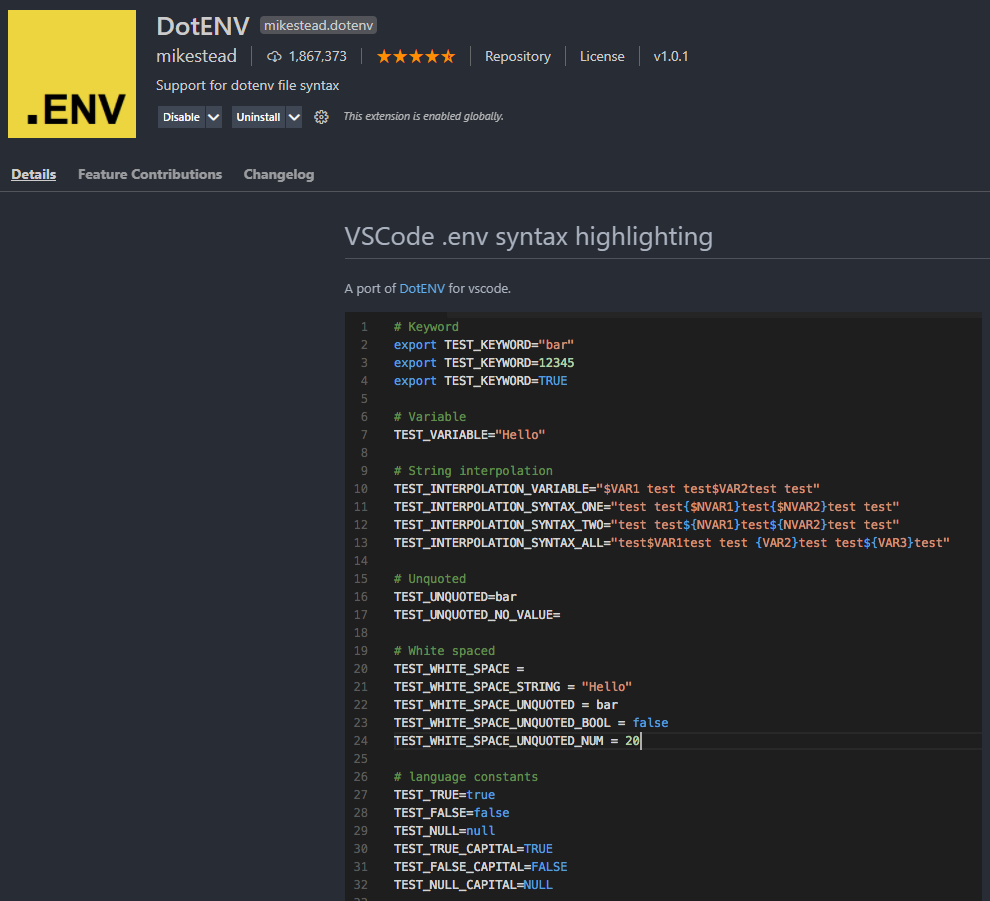
9. DotENV
Support for dotenv file syntax. It helps you highlight configuration in env file so it's easier to read and understand.

10. Live Share
This is a Microsoft extension make for VS code. Live share is a real-time collaborative development from the comfort of your favorite tools. Visual Studio Live Share enables you to collaboratively edit and debug with others in real-time, regardless of what programming languages you're using or app types you're building.