
Animate Your Navbar Toggle in Bootstrap 4.1

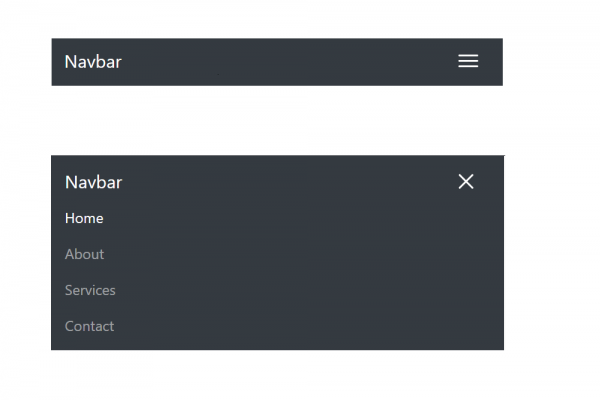
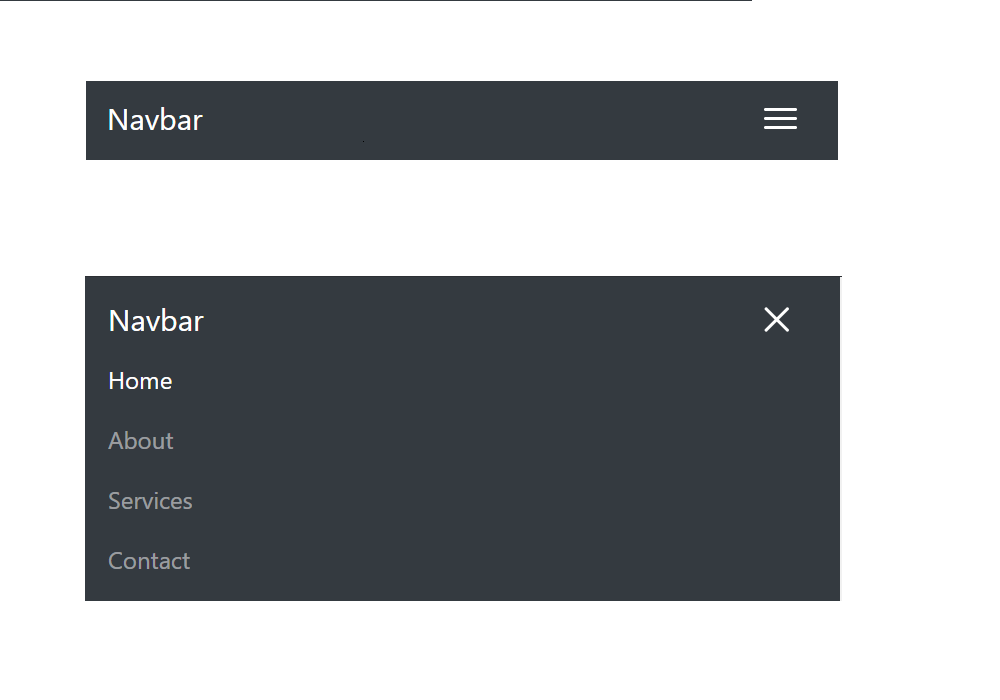
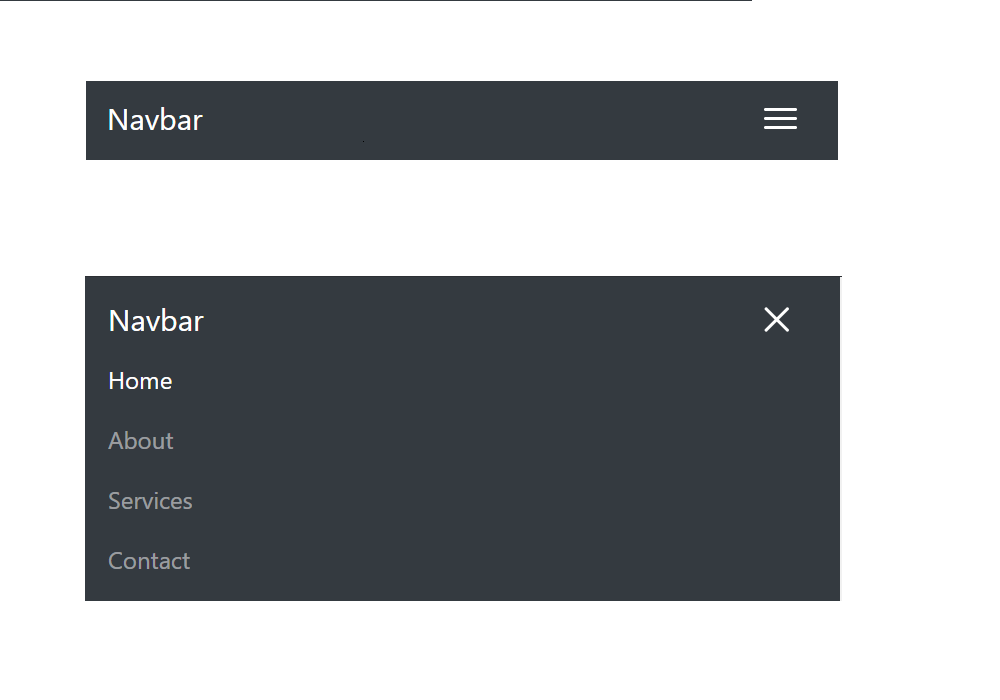
While designing your Web Front-End User Interface, you might come across using bootstrap and navbar to arrange and design header menu. Navbar toggle is used for mobile friendly screen or we can called it as icon-bar. With the default stylesheet come along with bootstrap there is no animation, but some requirements might need us to customize for animation. In this post, we are going to introduce a code snippet of how to animate navbar toggle in bootstrap 4.1
Below code is the design HTML script
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar top-bar"></span>
<span class="icon-bar middle-bar"></span>
<span class="icon-bar bottom-bar"></span>
</button>
<a class="navbar-brand" href="index.html">Company</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">About<b class="caret"></b></a>
<ul class="dropdown-menu">
<li>
<a href="about.html">About Us</a>
</li>
<li>
<a href="certification.html">Certification</a>
</li>
<li>
<a href="downloads.html">Download PDF</a>
</li>
</ul>
</li>
<li>
<a href="products.html">Products</a>
</li>
<li>
<a href="inquiry.html">Inquiry</a>
</li>
<li>
<a href="events.html">Events</a>
</li>
<li>
<a href="contact.html">Contact</a>
</li>
<li>
<a href="#">Login</a>
</li>
</ul>
</div>
<!-- /.navbar-collapse -->
</div>
<!-- /.container -->
</nav>
Below is the stylesheet to custoimize the animation of nabar toggle, In the end of article you can try the demo to check if it's match your requirement.
.navbar-toggler {
background: none;
border: none;
}
.navbar-toggler:active,
.navbar-toggler:focus {
outline: 0;
}
.navbar-toggler .icon-bar {
display: block;
width: 22px;
height: 2px;
border-radius: 1px;
margin: 4px 0 4px 0;
transition: all 0.2s;
}
.navbar-dark .navbar-toggler .icon-bar {
background: #ffffff;
}
.navbar-toggler .icon-bar:nth-of-type(1) {
transform: rotate(45deg);
transform-origin: 10% 10%;
}
.navbar-toggler .icon-bar:nth-of-type(2) {
opacity: 0;
filter: alpha(opacity=0);
}
.navbar-toggler .icon-bar:nth-of-type(3) {
transform: rotate(-45deg);
transform-origin: 10% 90%;
}
.navbar-toggler.collapsed .icon-bar:nth-of-type(1) {
transform: rotate(0);
}
.navbar-toggler.collapsed .icon-bar:nth-of-type(2) {
opacity: 1;
filter: alpha(opacity=100);
}
.navbar-toggler.collapsed .icon-bar:nth-of-type(3) {
transform: rotate(0);
}
DEMO