
How to design overlapping profile images using HTML and CSS

When you have a list of people on your website, sometimes it may not be possible to show their profile images due to limited space. Using a simple CSS technique, you can arrange these images to take up less space. Layering the profile images on top of each other will also enhance the sense of unity in a member group space. In this guide, we'll demonstrate how to create a stack of profile images by layering them on top of one another.
Getting Started
To start building our structure, we'll use Bootstrap. Simply copy and paste the following Bootstrap CDN into your project:
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
HTML
Below we have a Bootstrap column inside a table. We used Bootstrap tables because we have multiple column headers and horizontal row items. Bootstrap tables are useful when you want to have many rows and column headers. They also have ready-made classes and styles. This is only for practicality, so if you prefer, you can also use div containers or ul/li lists in your project. Here is the code:
<div class="col-sm-9 col-md-11 col-lg-12 col-xl-12">
<div id="grid_groups_wrapper" class="">
<table id="grid_groups" class="table table-hover w-100" role="grid">
<thead>
<tr role="row">
<th class="user_group_image_id grid-icon sorting_asc" rowspan="1" colspan="1" style="width: 25px;"></th>
<th class="name sorting" tabindex="0" aria-controls="grid_groups" rowspan="1" colspan="1" style="width: 100px;">
Group Name
</th>
<th class="members" rowspan="1" colspan="1" aria-label="Members" style="width: 445px;">
Members
</th>
</tr>
</thead>
<tbody>
<tr role="row group" class="odd">
<td class="grid-icon">
<div class="default-avatar rounded-circle d-flex align-items-center justify-content-center mx-auto text-uppercase">A</div>
</td>
<td class="group-class">Administrators</td>
<td><a class="route d-flex">
<div title="Baby Yoda" class="rounded-circle default-avatar member-overlap-item" style="background: url(https://raw.githubusercontent.com/solodev/layering-profile-images/master/images/baby-yoda.jpg) 0 0 no-repeat; background-size: cover;">
</div>
<div title="R2D2" class="rounded-circle default-avatar member-overlap-item" style="background: url(https://raw.githubusercontent.com/solodev/layering-profile-images/master/images/r2d2.jpg) 0 0 no-repeat; background-size: cover;">
</div>
<div title="Jabba the Hut" class="rounded-circle default-avatar member-overlap-item" style="background: url(https://raw.githubusercontent.com/solodev/layering-profile-images/master/images/jabba-the-hut.png) 0 0 no-repeat; background-size: cover;">
</div>
<div title="Chewbacca" class="rounded-circle default-avatar member-overlap-item" style="background: url(https://raw.githubusercontent.com/solodev/layering-profile-images/master/images/chewy.png) 0 0 no-repeat; background-size: cover;">
</div>
<div title="C-3PO" class="rounded-circle default-avatar member-overlap-item" style="background: url(https://raw.githubusercontent.com/solodev/layering-profile-images/master/images/c-3po.jpg) 0 0 no-repeat; background-size: cover;">
</div>
</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
Within the td tag, there are 5 div containers for 5 profile images. Each div has a title. This is because there are no names listed with the images. Therefore, when you hover over an image, the title will display the name of the person.
Moreover, take note that we included a round-circle class for every image div to ensure the images are rounded. Bootstrap includes the rounded class, which makes the corners of an element round while the rounded-circle class automatically creates circles. If you don't want your images to be rounded, you can leave this class name as is.
CSS
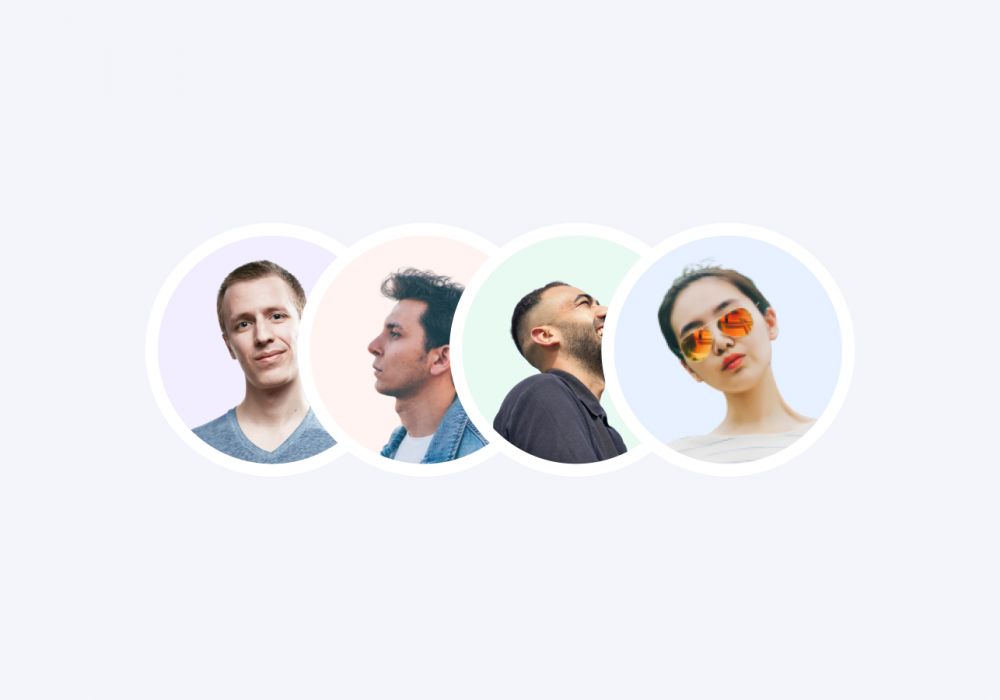
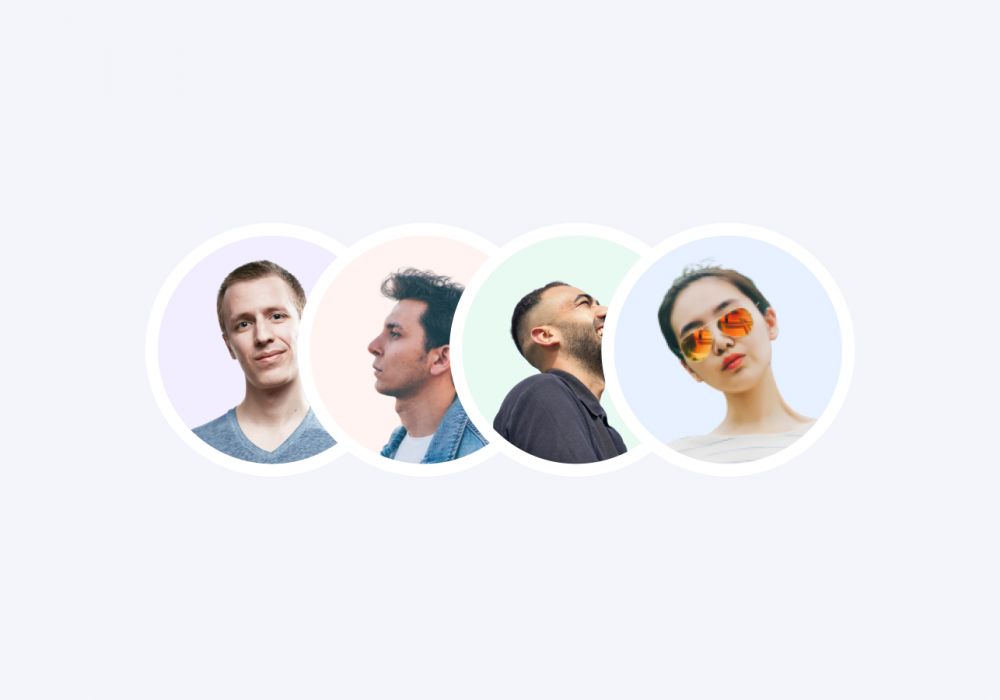
Now that we have established the HTML structure, it is time to produce layered images. A unique class name of .member-overlap-item was used to name all the image containers. We simply insert that class into our CSS file and add a margin-right rule to the end result. Our example shows that the margin-right rule is set to -10px. To achieve this goal, each image will have a 10px overlap towards the left side of its size. You have the ability to modify this value based on how much each image will overlap the adjacent image. Ultimately, we set up a 2px solid white border for each image. A border is unnecessary as it only shows an image's borders and helps to distinguish the end of each image from the beginning of the other.
#grid_groups_wrapper {
max-width: 800px;
}
.default-avatar {
background-color: #47d501;
font-weight: 500;
color: #fff;
font-size: 1.6rem;
}
.default-avatar,
.member-overlap-item {
height: 60px;
width: 60px;
}
.table td,
.table th {
padding: 0.75rem;
vertical-align: middle;
border-bottom: 1px solid #dee2e6;
}
.member-overlap-item {
margin-right: -10px;
border: 2px solid #fff;
}
.group {
min-height: 40px;
height: auto;
line-height: 1.6rem;
}
.grid-icon {
vertical-align: middle;
line-height: 1;
}
.group-class {
height: 1rem;
line-height: 4rem;
vertical-align: middle;
}
Result