
Laravel to Store Your Files to Amazon Simple Storage (AWS S3)
AWS S3, Amazon CloudFront, Laravel

Amazon Simple Storage Service (Amazon S3) is storage for the internet. It's designed to make web-scale computing easier. Amazon S3 has a simple web services interface that you can use to store and retrieve any amount of data, at any time, from anywhere on the web. (Definition defined by Amazon web services)
The benefit of using Amazon S3 versus your own server for hosting images/videos
- Remove management tasks to secure, backup images/videos
- Accessible when there is a lot of load on your website
- Inexpensive
- Provide developers easier for saving and secure object storage
In this post, we will introduce step by step how to upload your files to AWS S3 using laravel
STEP 1: Create Bucket in AWS S3
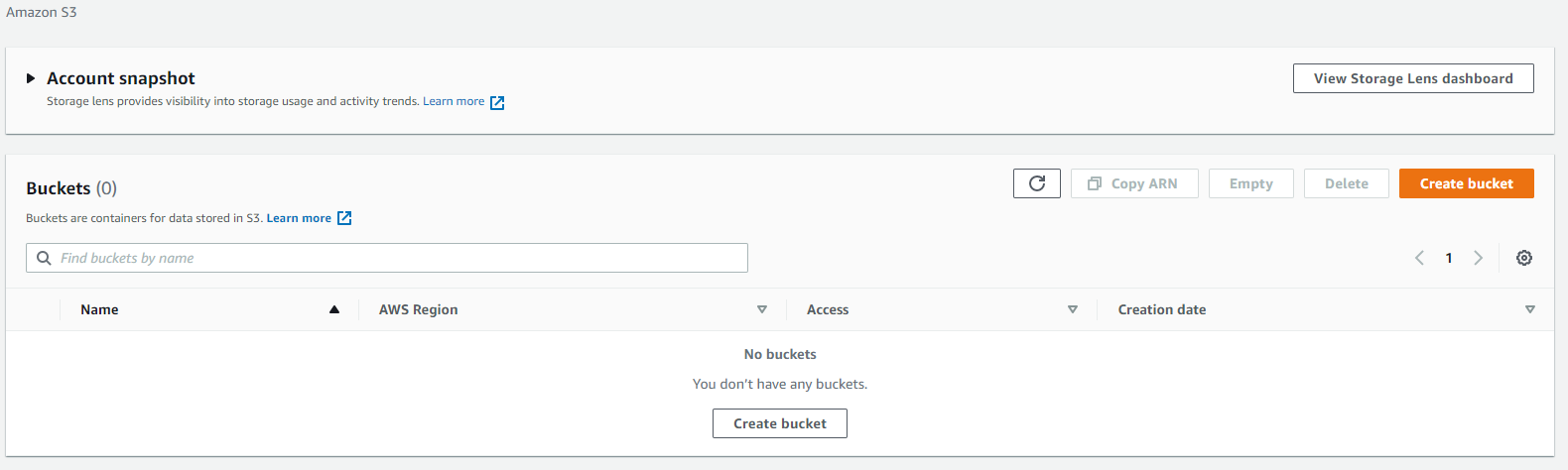
- Login to your amazon web service account, then click menu S3

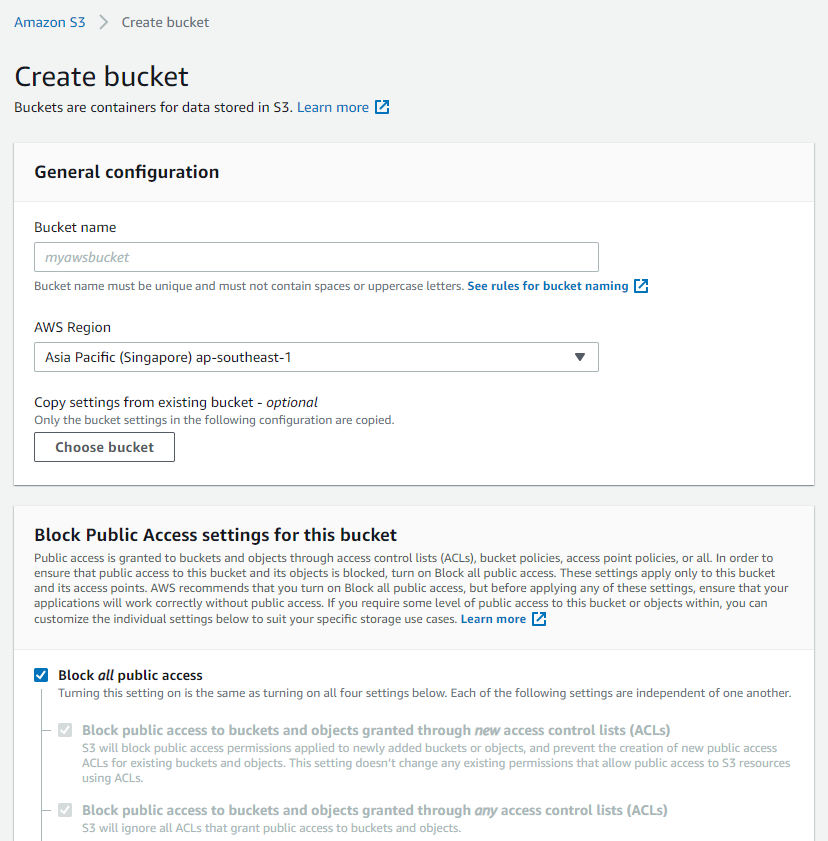
- Click the button "Create bucket", then fill-in bucket name and select AWS Region

STEP 2: Create IAM Role to use with S3
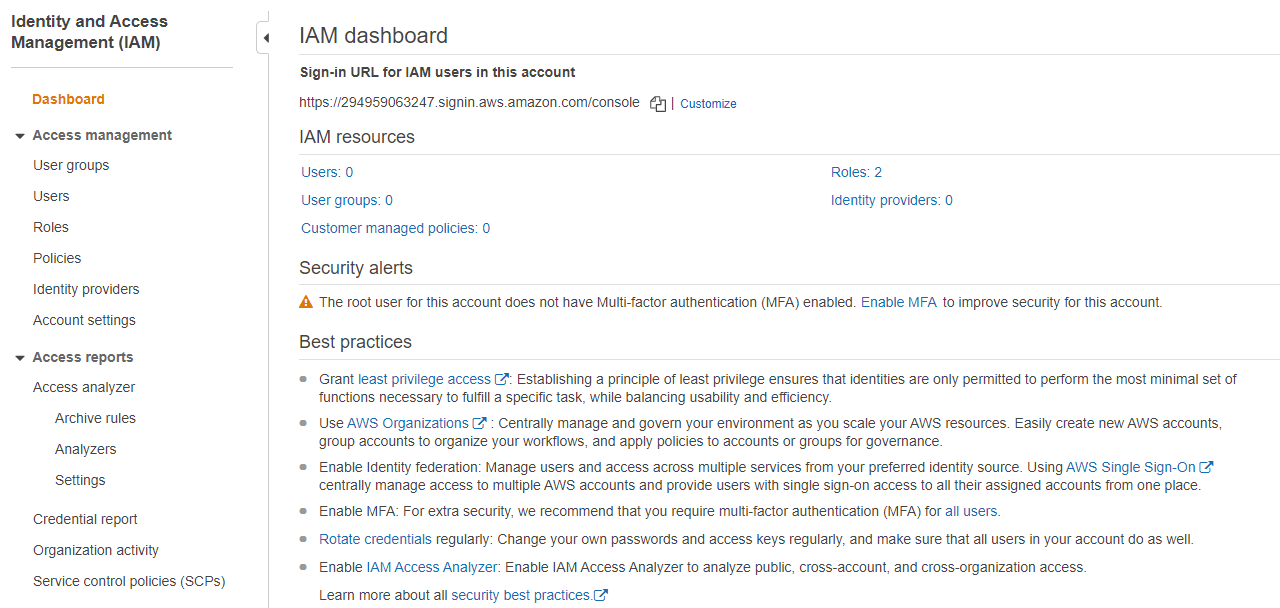
- Go to menu services then click on IAM

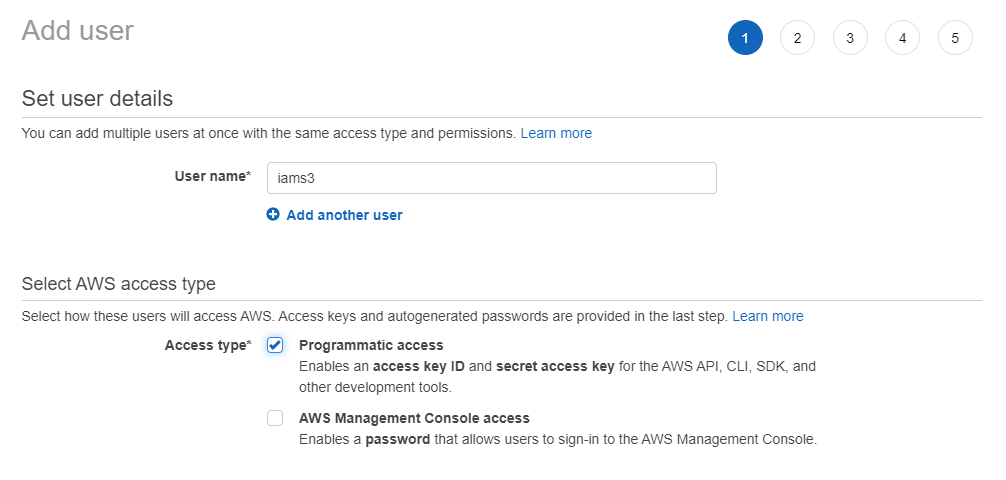
- Click on menu users, click add user and then fill in a user name and check for programmatic access type

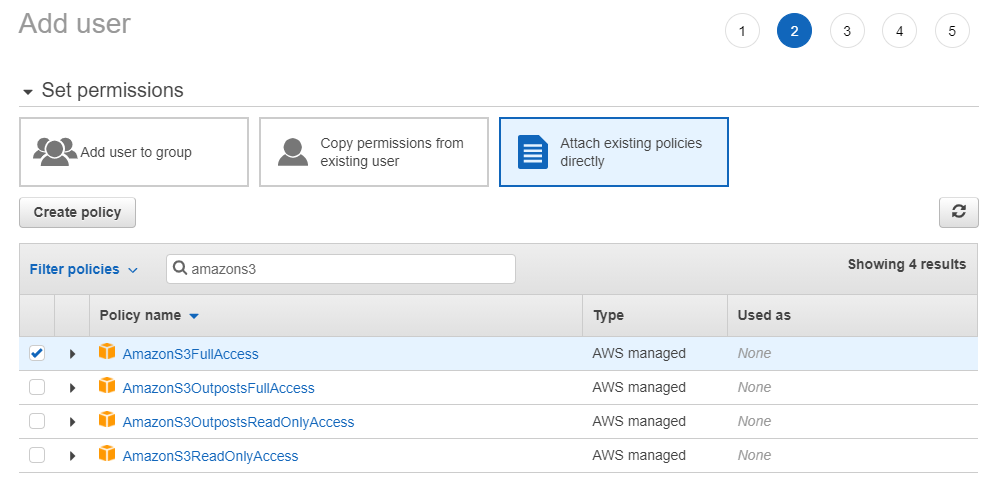
- Assign permission to the user (Full permission to access S3)

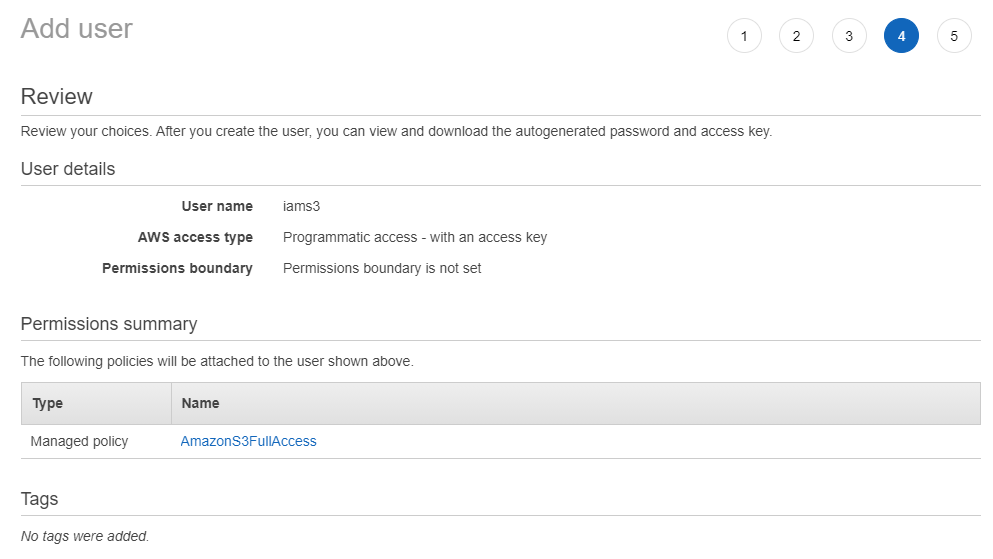
- Review selected data and options

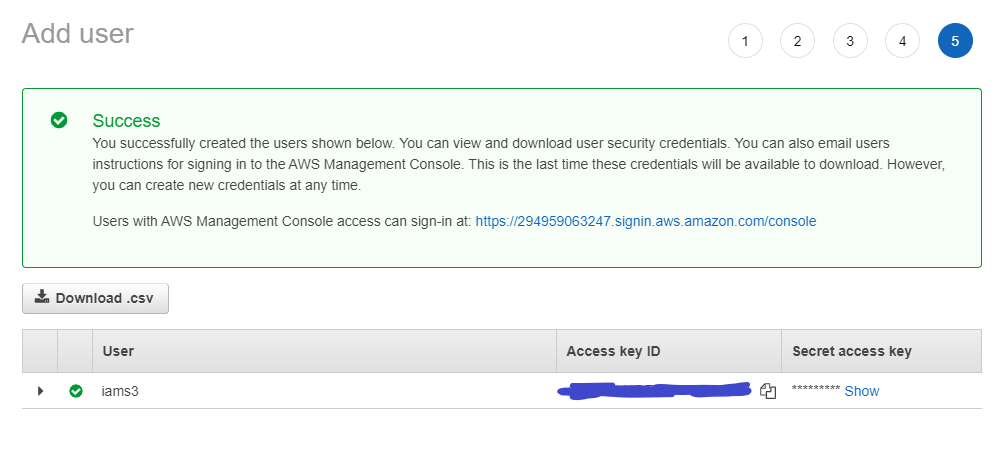
- Saving Access Key ID and Secret Access Key, this key and secret will be used in your coding for accessing the AWS S3 bucket

STEP 3: Create A New CloudFront Endpoint
In order to show images/videos to the public, we will set up a new cloud front endpoint to connect to the AWS S3
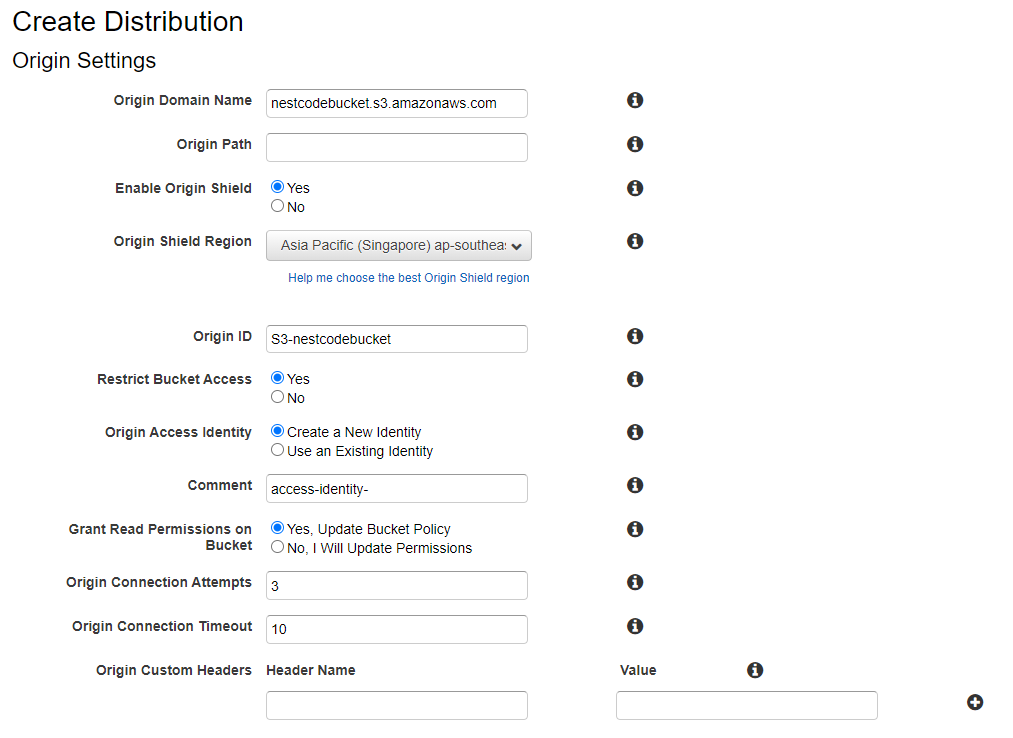
- Click on the services menu and click CloudFront to create a new distribution and choose the option of your distribution as below

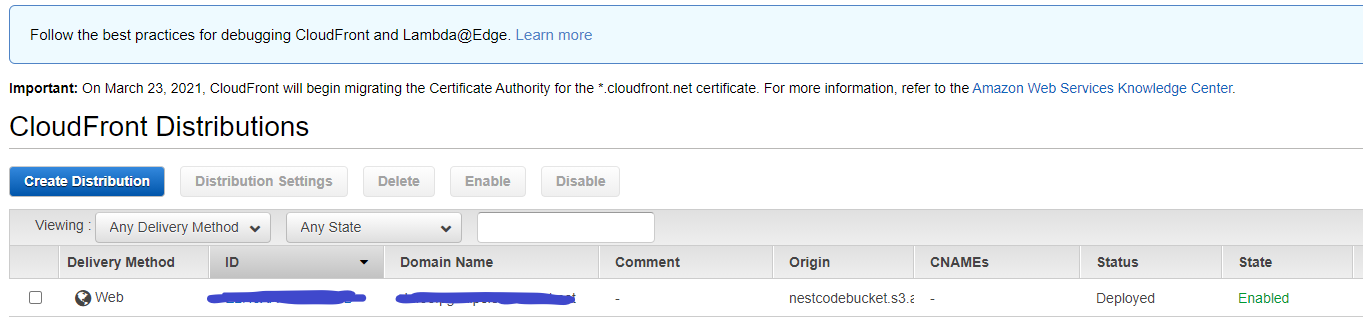
- All the rest of the options select as default, click "Create distribution" and wait until your CloudFront finish set up

STEP 4: Testing Your Bucket with CloudFront
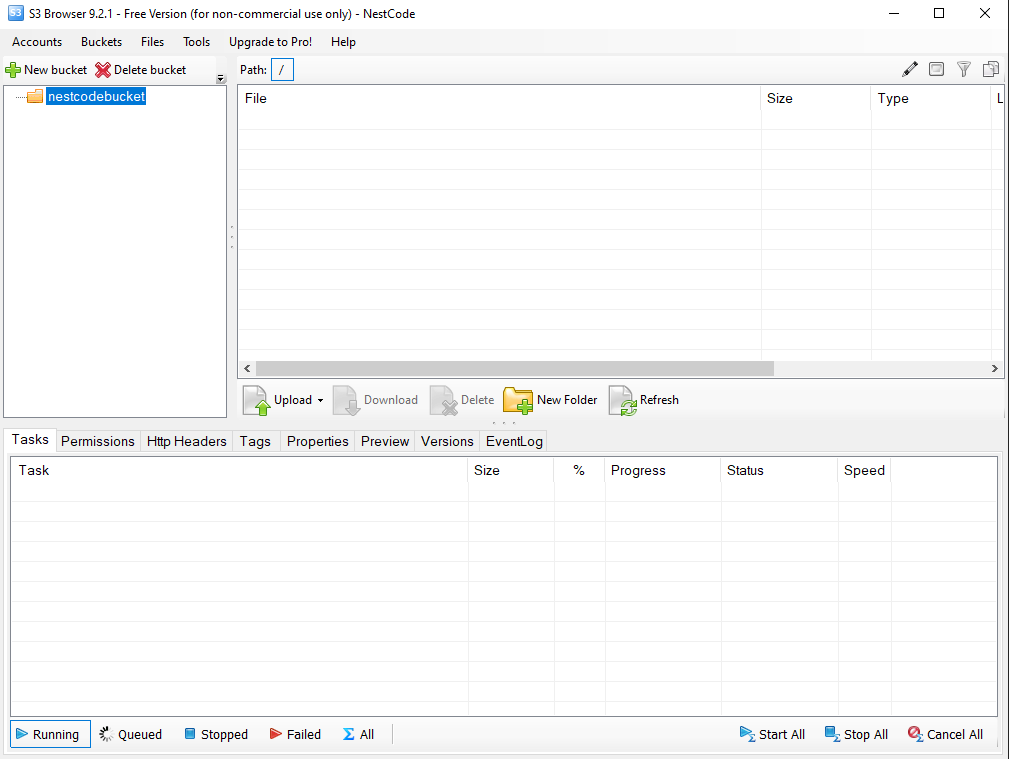
- Using S3 Browser Tool to upload your file or you can upload files by Amazon Management Console

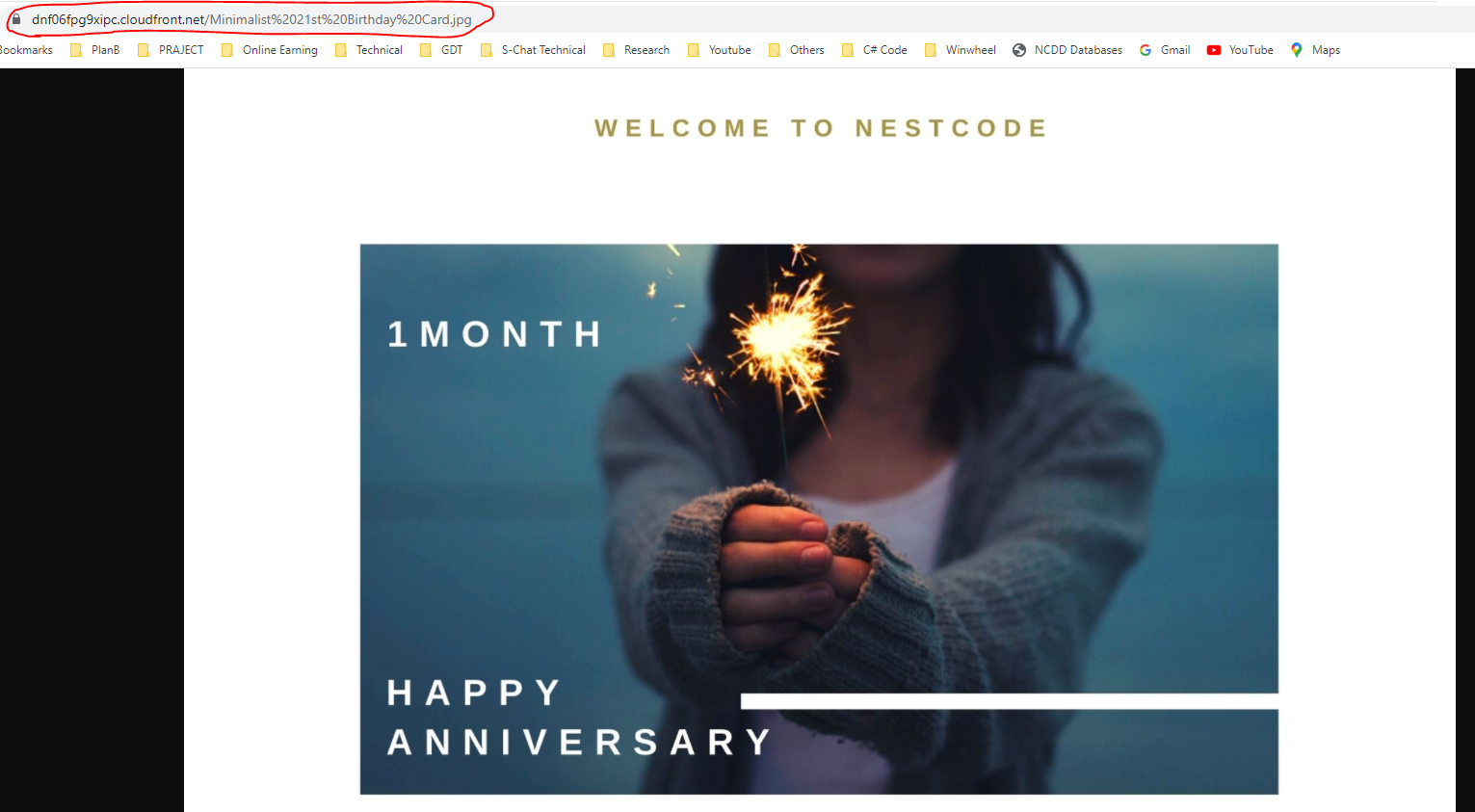
- Viewing your file in the browser through the CloudFront endpoint

STEP 5: Coding to Programmatically Upload Your Files
- Install package AWS S3 for Laravel
composer require league/flysystem-aws-s3-v3 ~1.0
- Modify env file for the key and secret of AWS S3
AWS_ACCESS_KEY_ID=key_id
AWS_SECRET_ACCESS_KEY=key_secret
AWS_DEFAULT_REGION=region_of_s3_bucket
AWS_BUCKET=bucket_name
CLOUDFRONT_ENDPOINT=cloud_front_url
- The function of uploading files to the AWS S3 bucket
if ($request->hasFile('upload')) {
$file = $request->file('upload');
if ($file->isValid()) {
//Uploading file to server -------------------------------
//$filename =rand(1000,9999).$file->getClientOriginalName();
//$file->move(public_path().'/wysiwyg/', $filename);
//$url = url('wysiwyg/' . $filename);
//--------------------------------------------------------
//Uploading file to aws s3
$fileName =rand(1000,9999).$file->getClientOriginalName();
$imageUploadPath = "wysiwyg/". $fileName;
$s3 = \Storage::disk('s3');
$s3->put($imageUploadPath, file_get_contents($file));
$url = env('CLOUDFRONT_ENDPOINT') . "wysiwyg/". $fileName;
//--------------------------------------------------------
} else {
$message = 'An error occurred while uploading the file.';
}
} else {
$message = 'No file uploaded.';
}
THANK YOU !!!